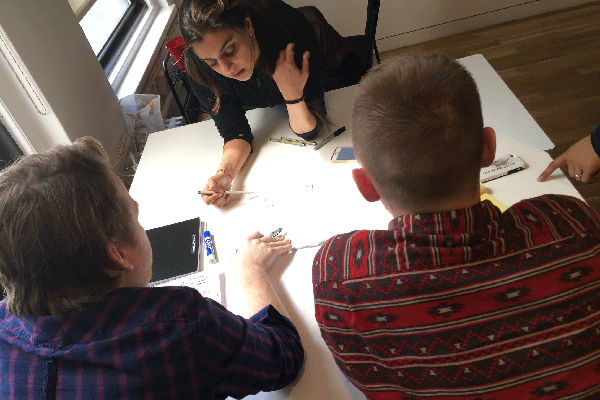
Stakeholder Interviews is where I begin most projects. There are few main reasons:
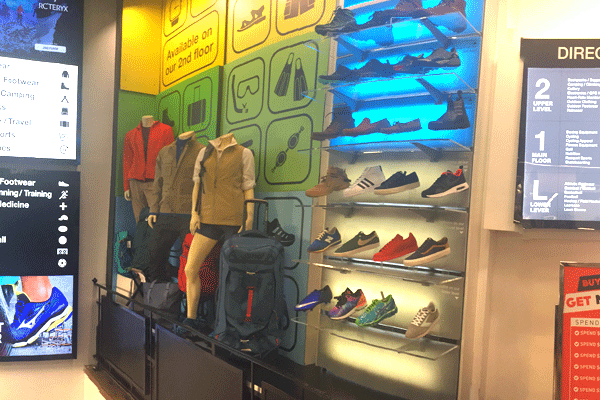
Contextual Inquiry/Brand Research is something I use when I need to gather field data. It's important to understand the context of use, where I can ask users questions and observe while they work/buy/engage with the product in their own environments.


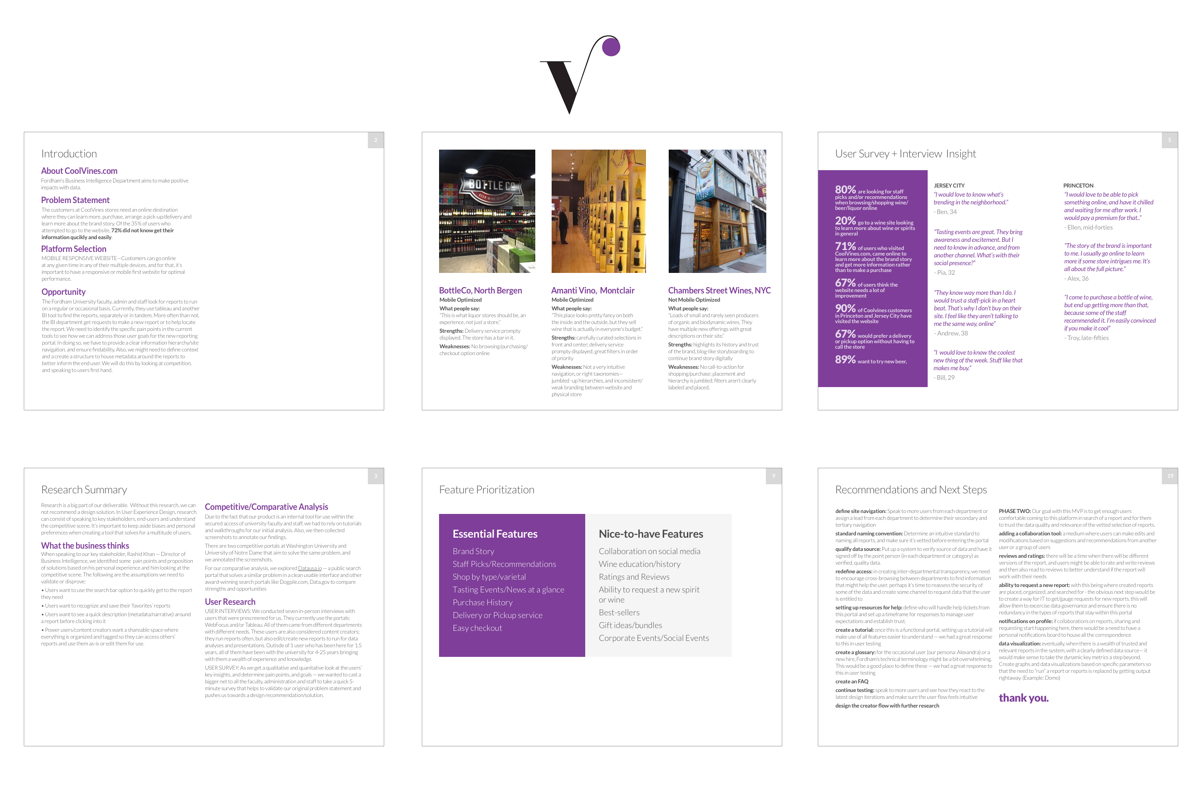
Competitive/Comparative Analysis is essential when finding a point of differentiation in the competitive market or to borrow from successful excecutions of comparative features. There are several ways do this:




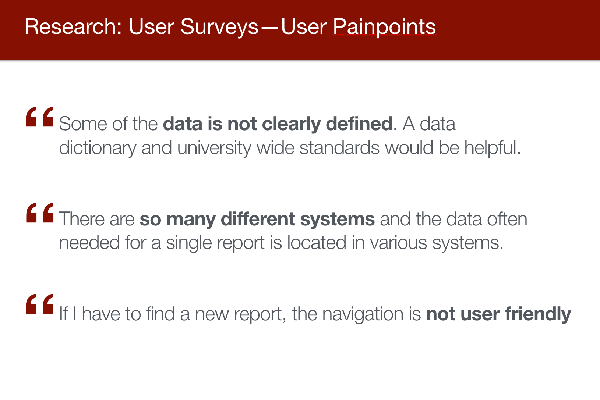
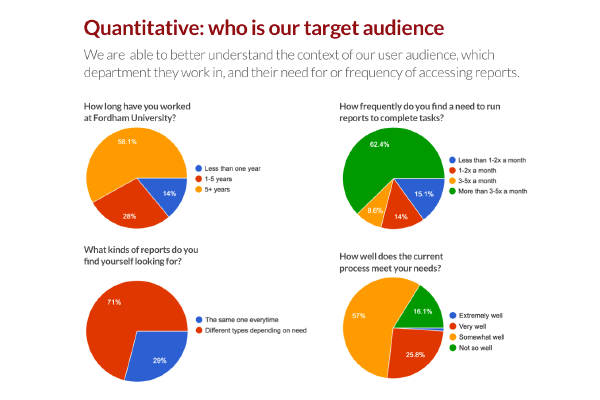
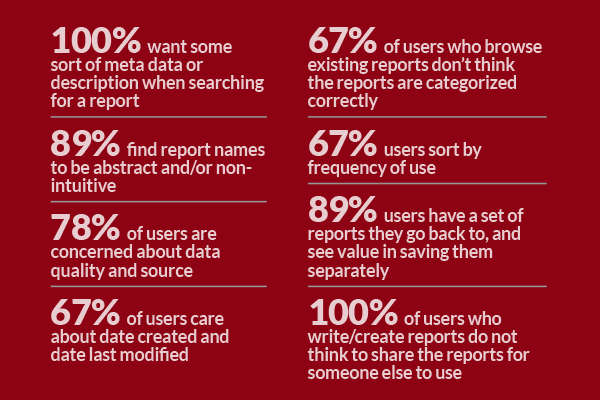
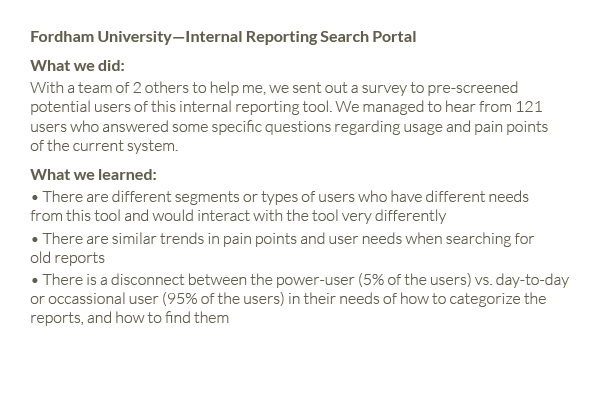
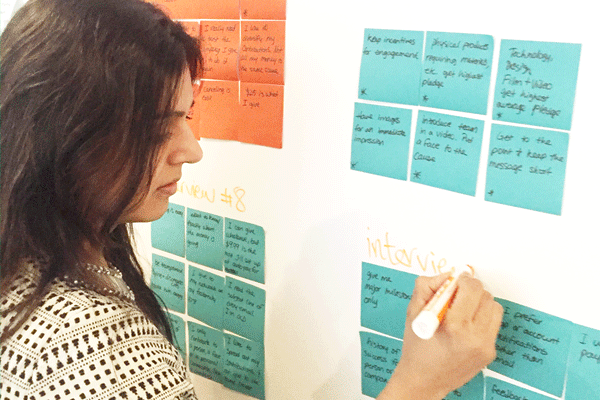
User Interviews/Survey are the core of any UX Design or Research project. Without understanding and speaking to key users, a UX Designer cannot understand or resolve pain points or create experiences that delight the user.




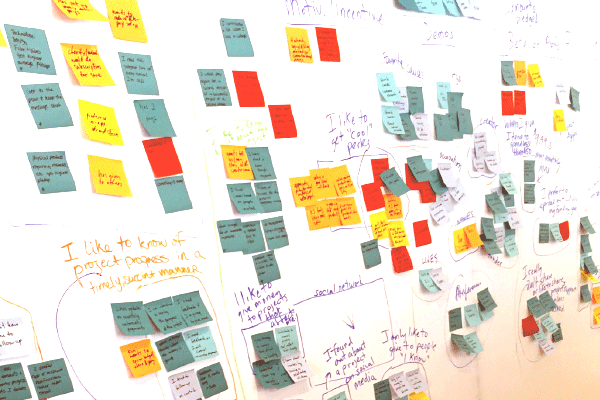
Affinity Mapping is a technique for synthesizing all the bits of research and information collected via user research. By writing all the points on separate sticky notes, I am able to group those points into trends of behaviors, pain points, goals and needs. This is where everything starts to come together and I am able to start determining key areas of focus for the remainder of the project. This is also a good place to validate the original problem statement and define the next steps.


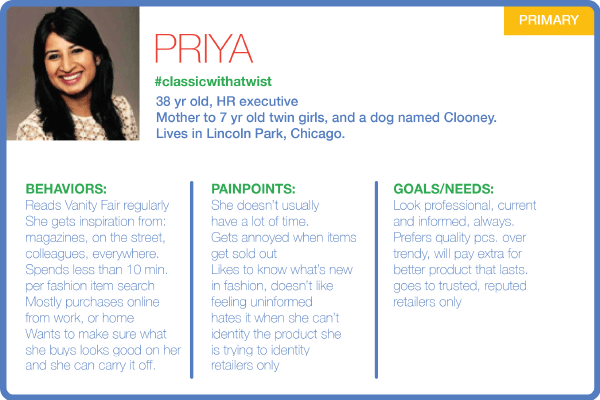
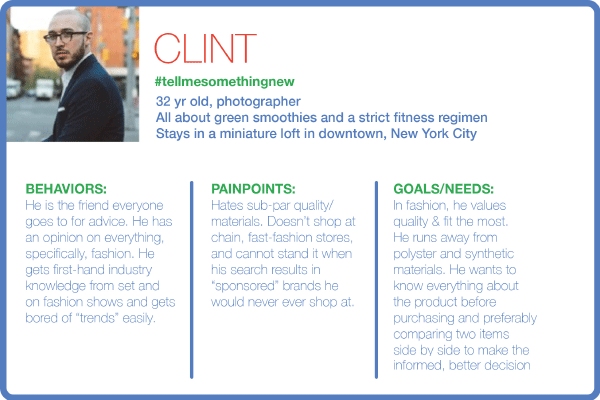
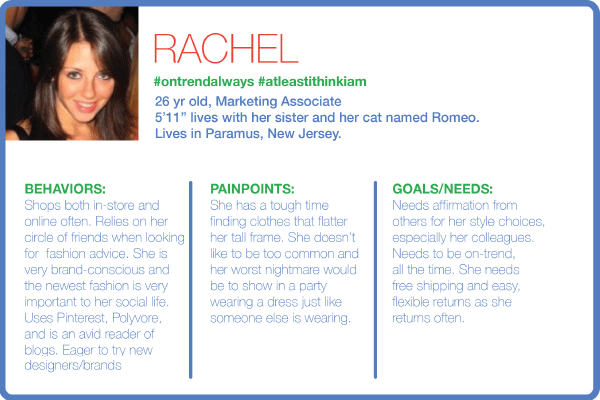
Persona Creation is a synthesis of all research that we grouped up wither in affinity mapping or else wise. By creating personas, I am able to provide a lens through which problems will be addressed for the remainder of the project. Personas are meant to capture the behaviors of the target demographic, synthesize all the user goals and needs, and define the existing user pain points we plan to solve/address.




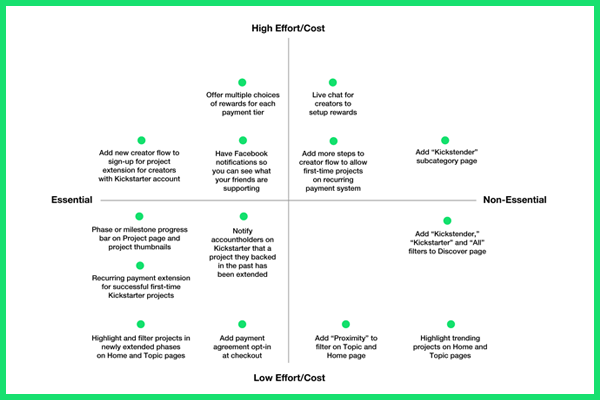
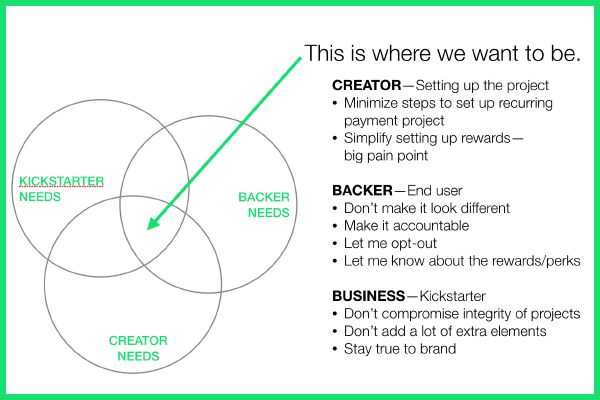
Feature Prioritization is an important step before going into design. Research can yield a lot of great ideas, but it’s important to prioritize for the business from the user’s/persona’s perspective. We do this by determining what’s most essential to solving the problem/pain points, and what is high cost/high effort to build out. This way, there is some agreement before going into design and everyone remains on the same page. Sometimes, we prioritize features by seeing where user needs intersect with business needs using a Venn Diagram.


Design Studio is a brainstorming session where I usually invite the development team and the business team to participate as well as other designers on the team. I ask them all to brainstorm the execution of the desired features on to the product. The main benefit of this is to understand tech restraints and reassess business priorities so you can accommodate them into your design ideas.


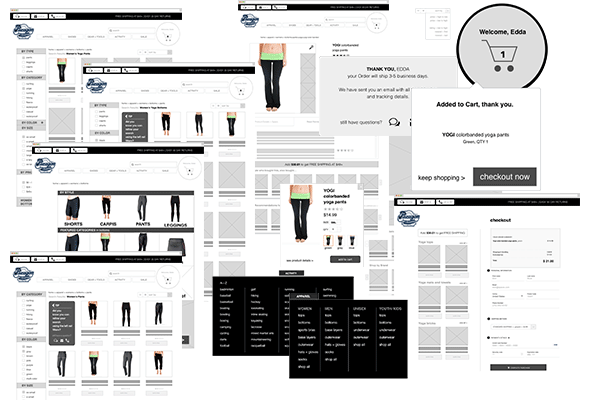
Wireframing is the step I take when I have all the elements ready and I have to determine the layout of the screen. This is what I will most likely use in testing, and eventually passing off to the dev team and visual designer to work with. Hi-fidelity wireframes could have real images and real copy but is by no means the final, branded piece. Below are some samples of wireframes from the Fordham reporting tool design project.


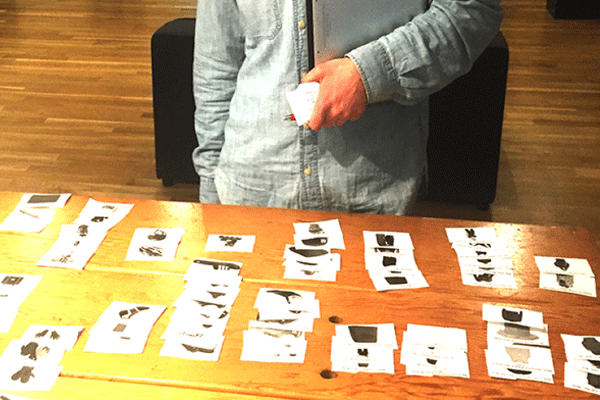
Card Sorting is a technique of taking different elements and placing them on flash cards to then ask potential users to categorize them in their own way just to make sure the taxonomies are accurate and comprehensive.
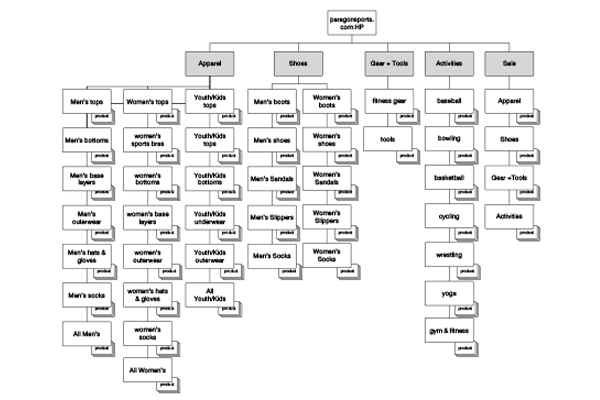
Site Maps is taking the learnings of the card sort and applying it to lay the foundation of a website/app. It determines the primary navigation, and helps in understanding where all the secondary and tertiary information will be housed. The site map is also a useful tool for the business to understand the hierarchies and helps them understand how the users want the information organized.
In this example for Paragon Sports commerce site redesign, 100 sample products were categorized from 7 users’ perspectives, and then developed into a round 1 site map including new taxonomies. Many iterations are made as you continue to add product assortment, or with user testing results.


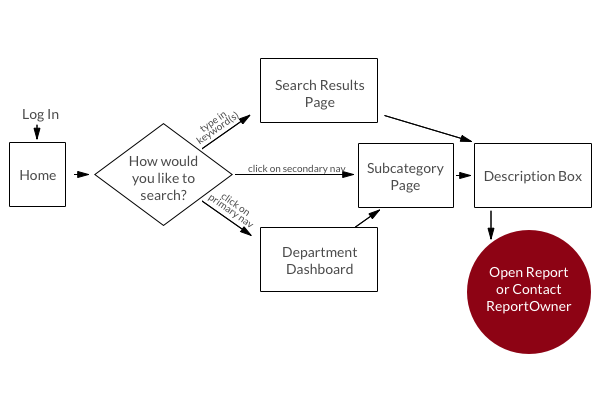
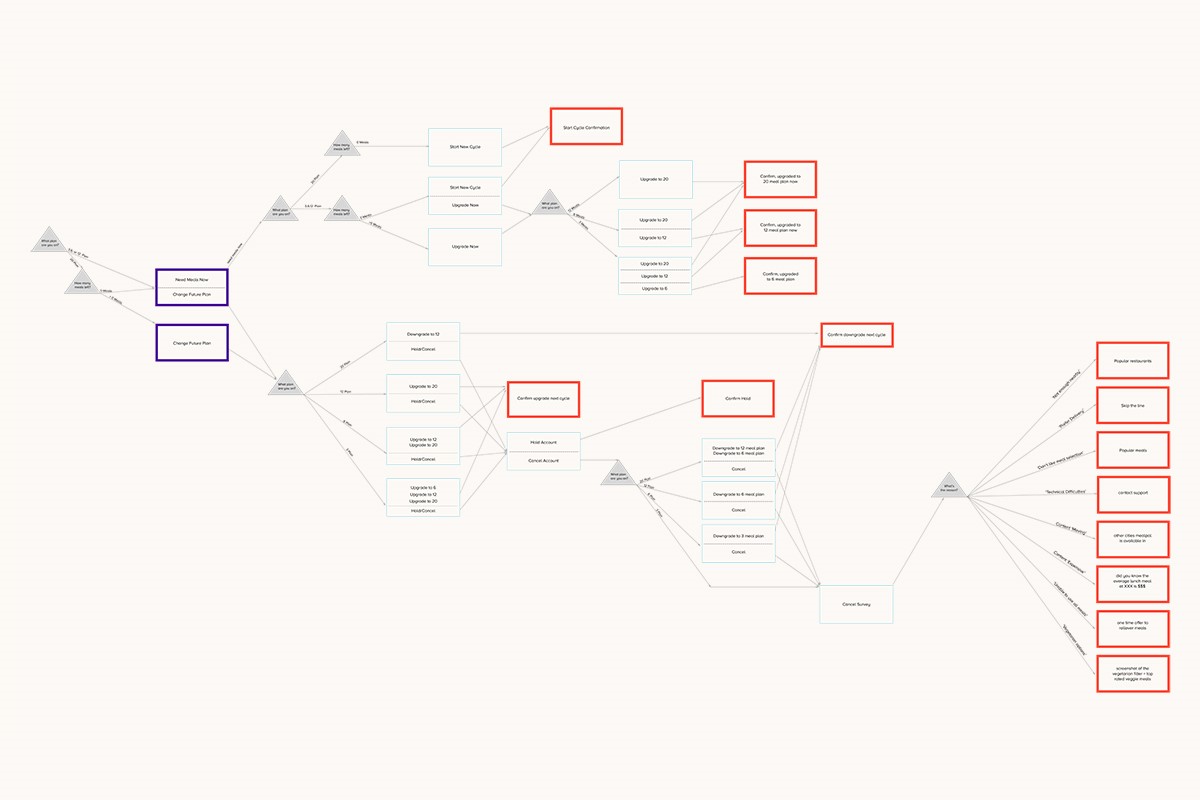
User Flows + Wire Flows are used to predict and define the user journey on a given medium; How they get from point A to Point B, and what actions/interaction they make. It helps to see the entire journey to find problems in navigation, or find a lack of proper guidance. Sometimes it shows extra information that is getting in the way of the desired action, etc. User flows shows actions via boxes, diamonds, and arrows whereas, wire flows use wireframes with arrows and annotations.


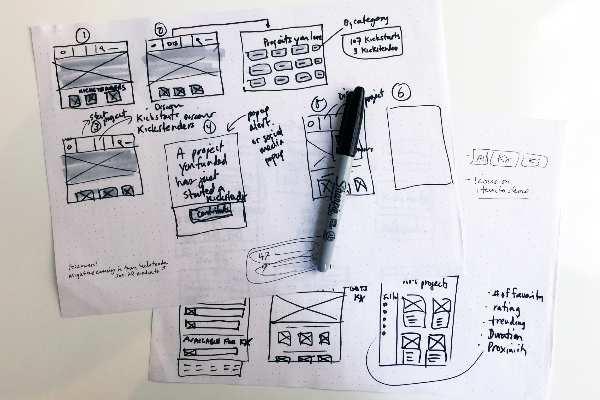
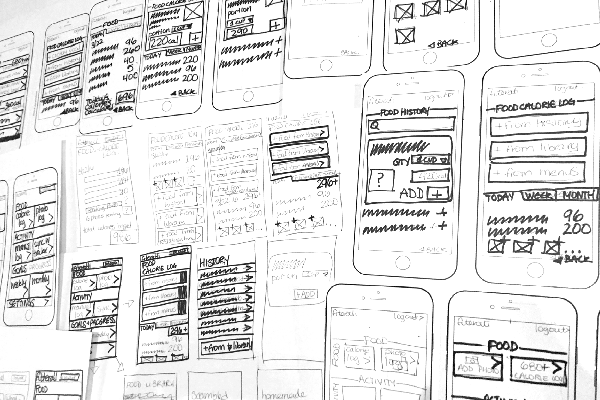
Rapid Prototyping is something I end up doing a lot. Before I spend precious hours in wire framing proper hi-fidelity contact, I like to test the audience with a quick, rough sketch to get the basics right. When you’re very close to a project, you end up taking a few things for granted, and it’s important to detach yourself early on and really tune in to user interactions with your product. In this project of a fitness tracker app, I quickly tested the key feature of snapping pictures of what you eat, instead of logging in calories.

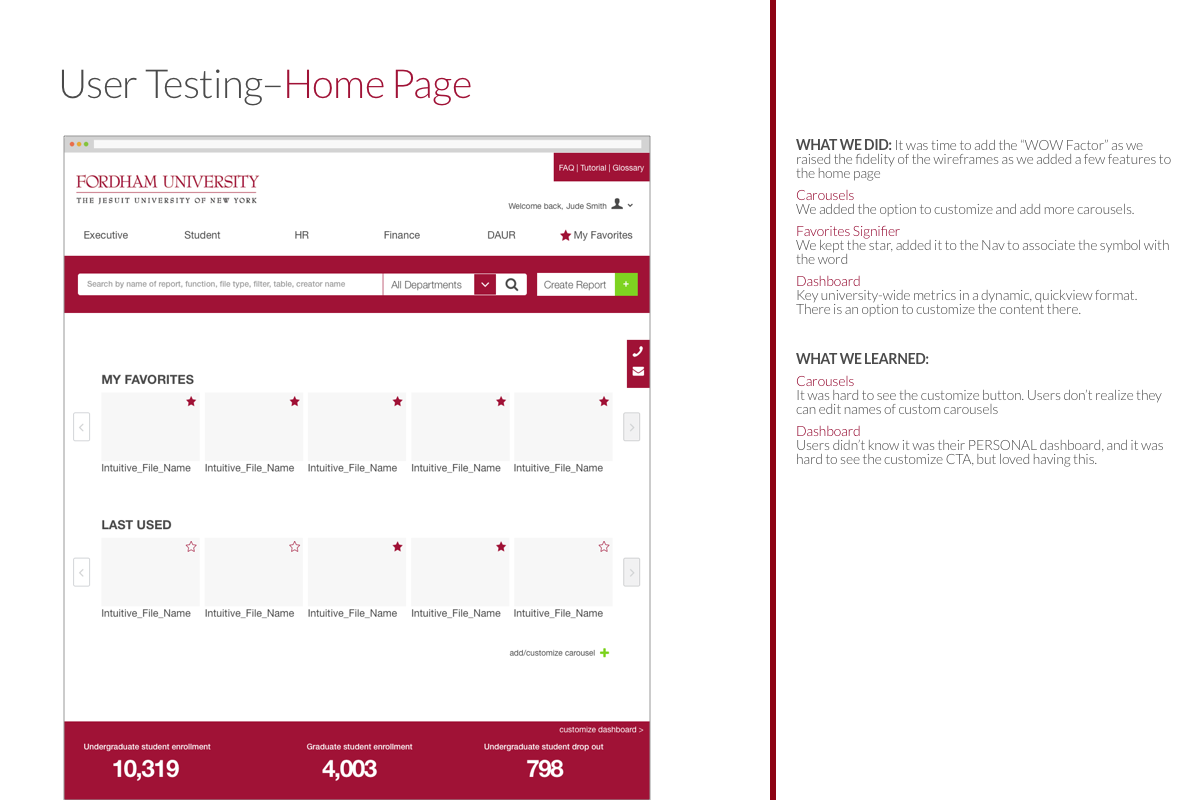
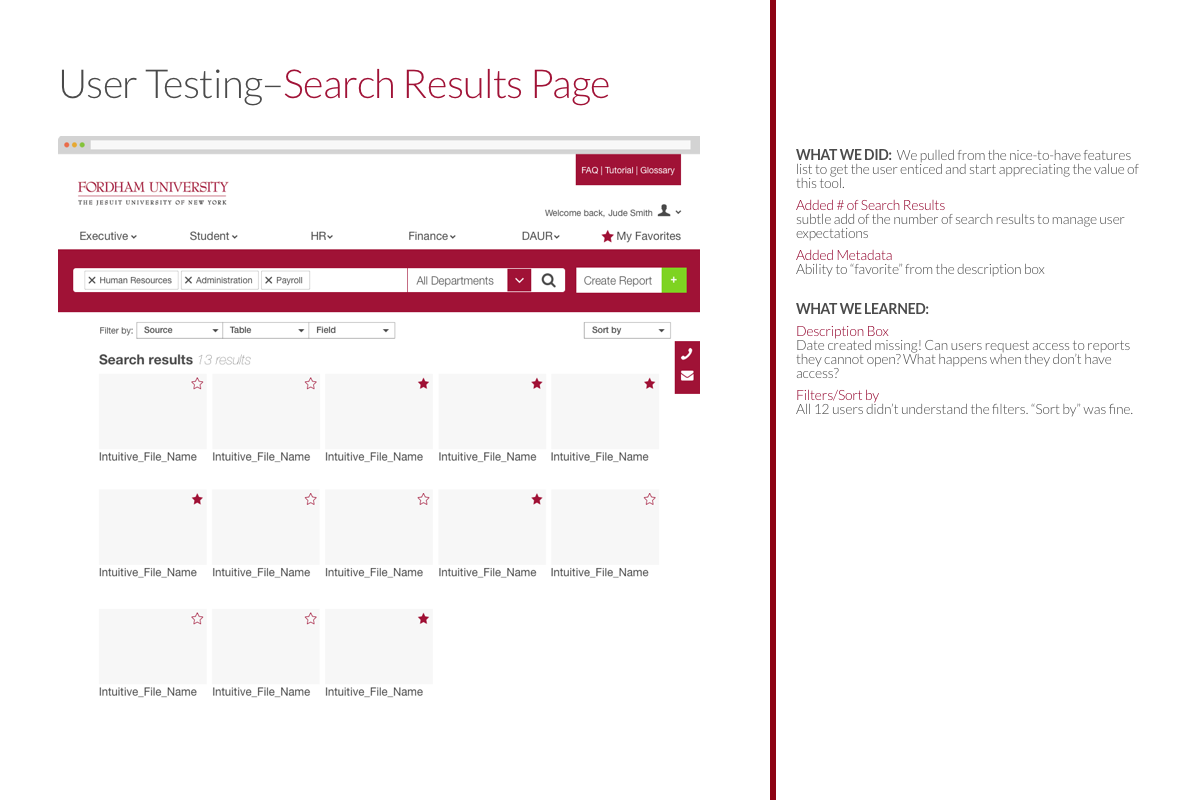
User Testing can happen on many instances. I have used user-tested early on to determine what isn’t working in a product or to define or validate a problem statement. I have also user-tested a competitive product to see where the strengths and opportunities are. Most importantly, I user test my own designs before making any recommendations or before moving forward in the project. Ideally, I suggest user testing throughout, even after the product launch to check relevancy amongst users and their needs. User Testing usually results in rounds of iterations in design. Below I have a sample of user testing for the Fordham University’s reporting portal.


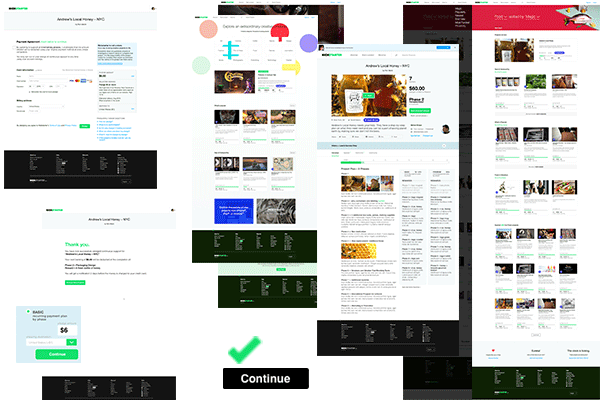
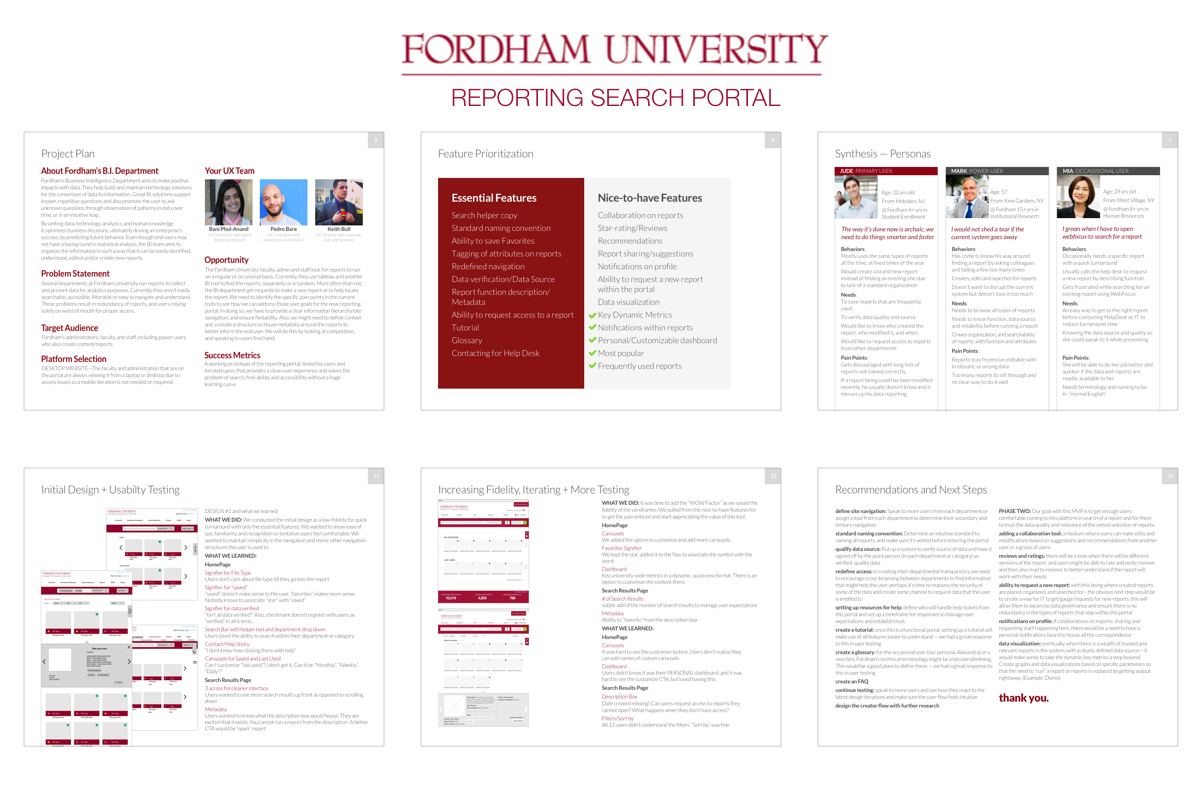
Final Project Delivery is usually made several ways, pending the scope of the project. Almost always, I make a research report or a design manual as a leave-behind with the client so they can continue to track changes and progress with the users in mind, and go back to understand why certain decisions were made. Sometimes, the final delivery could also include a working prototype, along with a written report/presentation.
Below are snap shots of Fordham University’s research report and prototype, plus the CoolVines research report. I am unable to share in more detail due to company NDAs. Stay tuned as I come up with a downloadable/shareable version. In the meanwhile, please feel free to ask for either of the two and I’ll be happy to send you some parts of it.
Fordham University shareable non-final prototype: https://invis.io/W27E5YB85#


Please take a look at my design portfolio. I have experience working as an art director and design director in the retail/e-commerce space and some print experience from the beauty industry; I am looking forward to using these skills in my future endeavors in digital design.